Cropping Images for HFC Websites
This document is provided as a reference for Office of Marketing & Communications staff and those familiar with image preparation.
Size Reference
| Name | Purpose | Minimum Pixel Dimensions | Aspect Ratio | Color Space | Resolution (Pixels/Inch) |
|---|---|---|---|---|---|
| Primary | Front page hero (desktop width), website header areas | 1440x480 pixels | 3:1 | sRGB | 72 ppi |
| Secondary | Front page hero (mobile width), news, spotlight items | 600x440 pixels | 1.36:1 | sRGB | 72 ppi |
Requirements
- The image obtained signed media releases from individuals.
- The image is large enough to work well with the minimum pixel dimensions.
- The image is from a high quality source. It is not grainy, blurry, or pixelated.
- The image is visually strong and helps inform the intended story or topic. It does not simply "fill empty space."
- The image is properly exposed and color corrected.
Instructions
Templates are provided to ensure minimum pixel dimensions, aspect ratio, color space, and resolution. They also help fine-tune image composition.
- In Photoshop, ensure that "Resize Image During Place" is unchecked under General Options.
- Download and open the necessary Photoshop template: Primary or Secondary.
- Place your image into the template via File > Place. You may need to zoom out in order to fully view the placed image.
- Scale and position your image using the Free Transform Tool and the Move Tool.
- Always hold down the shift key to scale proportionately.
- Avoid upscaling images that are too small, as this will result in quality loss.
- Optional: activate guides in order to compose the image using the rule of thirds.
- Press enter to accept image scaling modifications and to exit the Free Transform Tool.
- If preparing hero images for the HFC home page, enable visibility of the HFC brand (separate layer included in both image templates).
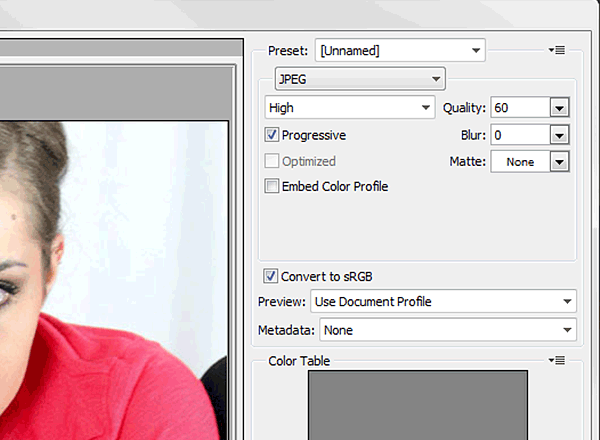
- Save the image via File > Save for Web. Specify a high quality JPEG format with the following options selected: Progressive and Convert to sRGB.